左にフロートした画像とテキストのdivが階段状になった
画像を左側にフロートさせて、右側にテキストを表示したDIVを、縦に並べていきたかったのに、画像の高さで階段状になってしまったので、場当たりな修正をしました。
※ものすごく場当たりです。納期最優先とかでなければやめておくか、後でちゃんと直しましょう。
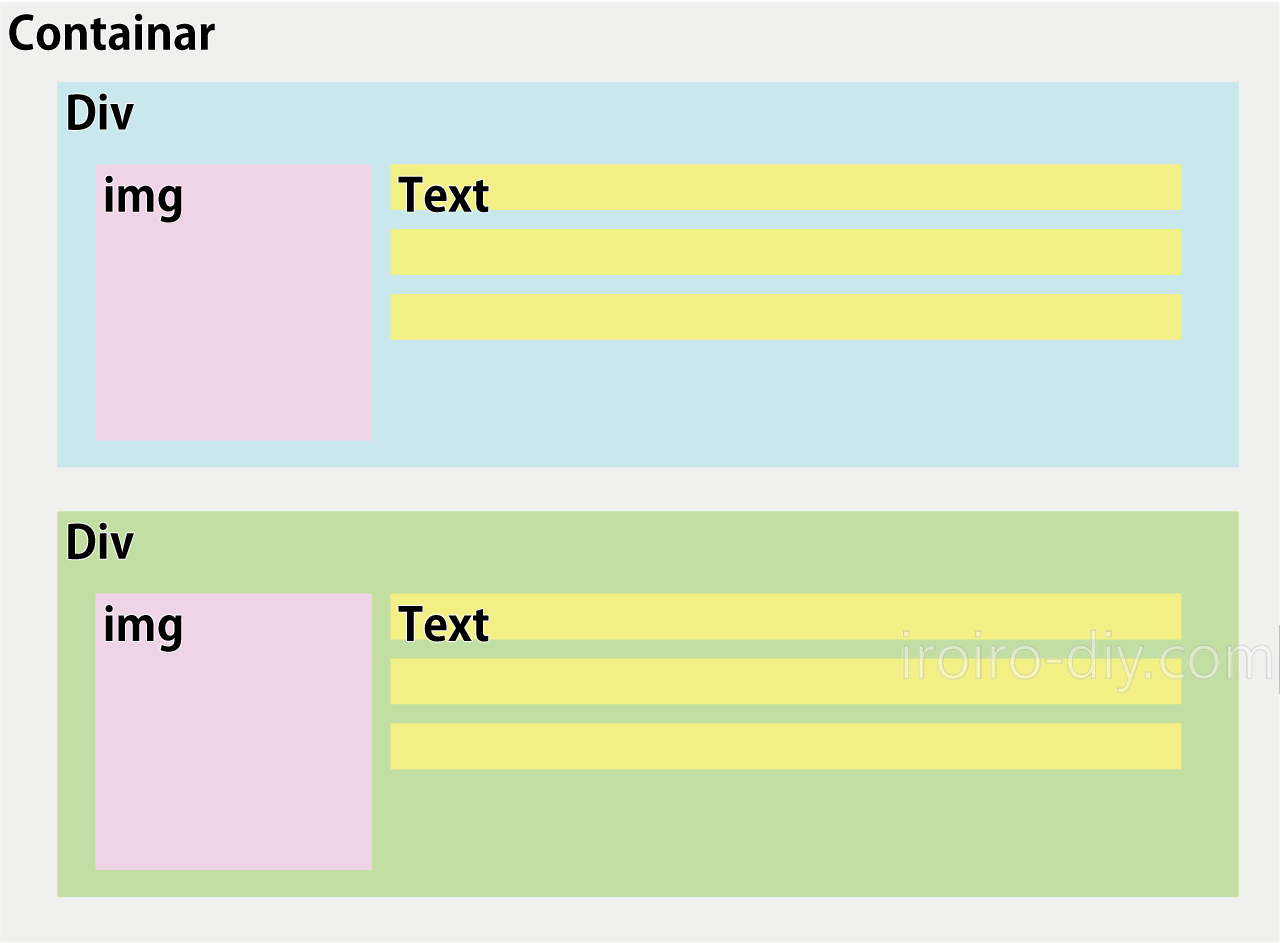
こうしたかった&こうなっちゃった。

こうしたかったのに、

こうなっちゃった。
割とありがちですよね。で、だいたい魔法のおまじないclearfixを定義しておいて、回り込ませたくない要素のクラスに指定するわけですが、どういうわけか今回効かなかったわけです。
(ちゃんと追究しろよ、というのは置いといて)
こうやって適当に直した
で、画像の高さが280pxのものだけだったので、contentにmin-heightを設定しただけ。
CSSはこんな感じ。
/*cleafix*/
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
min-height: 1px;
}
/*これをdivのクラスとして定義*/
.content{
clear: both;
padding: 2em 0;
min-height: 280px;/*ここを足しただけ*/
}
/*画像のフロート(使い回し出来るようにフロート専用のクラスを作成)*/
.frtlft{
float: left;
display: block;
}HTMLはこんな感じ。
<div id="containar">
<div class="content clearfix">
<img src="画像1" class="frtlft">
<p>テキスト1</p>
</div>
<div class="content clearfix">
<img src="画像2" class="frtlft">
<p>テキスト2</p>
</div>非常に悪手だろうとは思いますが、とりあえず時間を掛けられなかったので場当たりな修正です。
しつこいですが、真似しないか、後でちゃんと直してくださいね。
clearfixを指定しているのにfloatが解除されないということは、指定したクラスよりも優先度の高いfloatがどこかで定義されているはずなので、CSSを見直してみてください。







ディスカッション
コメント一覧
まだ、コメントがありません